خبر خوب این است که داشبورد ها از زمان های بسیار قدیم وجود داشته اند و در نتیجه، ما اطلاعات بسیاری زیادی از طراحی های بصری و اصول طراحی داشبورد در اختیار داریم. اگرچه بسیاری از این اصول بسیار بدیهی به نظر می رسد، مفهوم هایی وجود دارد که کاربران اکسل به صورت معمول به آنها فکر نمی کنند. بیایید به موشکافی این روند بپردازیم و با بازبینی تعدادی از این اصول طراحی داشبورد اکسل به بهبود طرح داشبورد شما بپردازیم.
سایر مطالبی که خواندن آنها را به شما توصیه میکنیم:
چگونه داشبورد مدیریتی در اکسل طراحی کنیم؟ هشت نمونه و الگو از داشبورد فروش در اکسل داشبورد KPI کسب و کار و تعیین شاخص های کلیدی عملکرد داشبورد منابع انسانی متریک اصول طراحی داشبورد مدیریتی اکسل داشبورد مدیریت فروش
قانون شماره 1: طراحی داشبورد مدیریتی اکسل را ساده بگیرید
متخصص طراحی داشبورد Stphen few، در کتاب خود در زمینه طراحی داشبورد میگوید که” ساده سازی کنید، ساده سازی کنید، ساده سازی کنید”. داشبوردی که دارای تعداد زیادی شاخص و ابزار باشد، میتواند باعث ضایع شدن حجم زیادی از اطلاعاتی که شما تلاش میکنید به مخاطب ارائه دهید، گردد. چند بار اتفاق افتاده که کسی به شما گفته “گزارش شما شلوغ است“؟
در اصل، منظور آنها این است که شما اطلاعات زیادی را در صفحه نمایش ارائه داده اید و تشخیص اطلاعات اصلی مشکل شده است. در زیر نکاتی را برای ساده و مؤثر سازی طراحی داشبورد ارائه داده ایم.
داشبورد اکسل خود را بدل به یک مرکز داده نکنید
قبول کنید. شما اطلاعات بیش از نیاز را در داشبورد خود قرار می دهید فقط به این دلیل که از دادن اطلاعات اضافی در طول گزارش خودداری کنید. اغلب ما این کار را انجام میدهیم ولی شما می بایست با این خواسته ذهنی خود مبارزه کنید واطلاعات بیش از نیاز را در داشبورد خود قرار ندهید.
قرار دادن اطلاعات زیاد و اضافی باعث خسته شدن کاربر خواهد شد. مقیاس ها و شاخص هایی که در داشبورد خود قرار میدهید میبایست در خدمت هدف اصلی داشبورد قرار داشته باشد، اگر اینطور نیست تردید نداشته باشید و آن شاخص اضافی را حذف کنید. به هیچ عنوان برای پر کردن فضای خالی داشبورد و زیباتر کردن داشبورد از اطلاعات اضافی درون داشبورد خود استفاده نکنید.
فرمت دهی تجملی داشبورد اکسل را فراموش کنید
عامل اصلی در ارتباط مؤثر با داشبورد، سادگی ارائه داده هاست. برای جالب تر کردن داشبورد نیازی نیست به زیبا سازی بی مورد آن اقدام کنید. اشکالی ندارد که داشبورد شما رنگ بندی کمی داشته باشد یا اصولاً بی رنگ باشد. با این کار به این نتیجه خواهید رسید که در صورتی که از فرمت های تجملی استفاده نکنید، توجه مخاطب به داده های واقعی و با اهمیت جلب خواهد شد. بیشتر بر روی داده تمرکز کنید نه بر روی کارهای گرافیکی و زیبا سازی فرمت داشبورد.
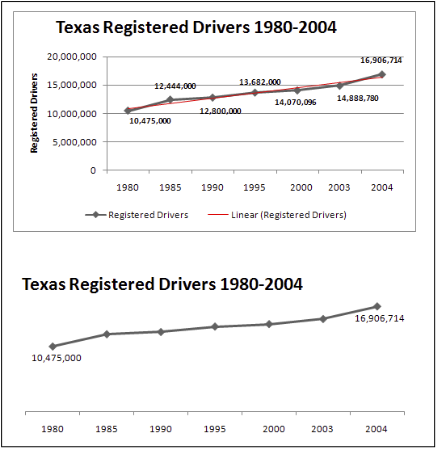
برای بهتر نشان دادن این مهم، به تصویر زیر دقت کنید. اکسل با استفاده از امکانات موجود در خود، امکان دستیابی به این ویژگی های تزئینی و زیبایی سازی را فراهم میکند. ولی مشکل اینجاست که استفاده از این ابزارها باعث خواهد شد که تمرکز از داده های اصلی از دست برود. علاوه بر این، اگر ما این نمودار را به صفحه ای که چهار یا پنج نمودار دیگر نیز در آن موجود است، اضافه کنیم، دیگر حتی نمیتوان به داشبورد نگاه کرد، چه برسد به اینکه بخواهیم آن را بخوانیم.
 قالب بندی فانتزی میتواند غافلگیرکننده باشد و اطلاعات زیادی که شما درحال تلاش برای ارائه آنها هستید را از بین ببرد.
قالب بندی فانتزی میتواند غافلگیرکننده باشد و اطلاعات زیادی که شما درحال تلاش برای ارائه آنها هستید را از بین ببرد.
شکل بالا همان داده ها را بدون فرمت های تجملی نشان داده است، در این شکل نه تنها، میتوان داده ها را راحتتر خواند بلکه، میتوانید داده ها را بهتر ، مورد پردازش قرار دهید.
 نمودار ها می بایست داده های شما را هرچه ساده تر به نمایش بگذارند
نمودار ها می بایست داده های شما را هرچه ساده تر به نمایش بگذارند
در زیر چند نکته برای جلوگیری از استفاده از فاکتور های تجملی ارائه داده ایم.
- از استفاده از عکس ها و رنگ ها برای پس زمینه داشبورد خودداری کنید. رنگ ها به صورت عموم می بایست با مضایقه استفاده شود و فقط برای اطلاعات و نکات و داده های کلیدی مورد استفاده قرار گیرد. برای مثال، استفاده از قرمز، زرد و سبز برای شاخص هایی که بر روی عملکرد تأکید دارند. بخش رنگ آمیزی شده داشبورد شما، فقط مخاطب شما را از داده های اصلی منحرف میکند.
- سعی کنید از رنگ طبیعی سفید برای فضای خالی بین اجزای داشبورد و بخش بندی آن استفاده کنید. در صورتی که ضرورتاً می بایست از رنگ هایی استفاده کنید که روشن تر از داده های شما باشند، رنگ خاکستری روشن معمولاً برای خطوط مناسب است. همه این کارها برای این است که ذهن بیننده منحرف نشود.
- از استفاده از افکت های تجملی مثل قالبها، سایه ها، درخشندگی، حاشیه ها و دیگر فرمت ها خودداری کنید. اکسل این امکان را فراهم میکند که همه چیز درخشنده، روشن و عموماً شاد به نظر برسد. اگرچه این ابزار ها، ابزار بازاریابی خوبی به حساب می آید، ولی کمکی به شما یا داشبوردتان نخواهد کرد.
- تلاش نکنید که داشبورد خود را با استفاده از تصاویر و کلیپ بهبود دهید. این کارها به بهبودی داشبورد شما کمکی نخواهد کرد و صرفاً باعث خواهد شد داشبورد رنگ و رو رفته و خسته کننده به نظر برسد.
از نمودار های بدرد نخور در داشبورد اکسل استفاده نکنید
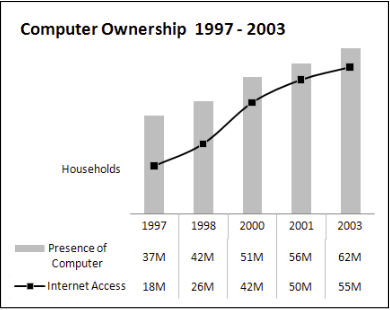
پیشرو در تصویر سازی داده ها، Edward tufte مفهوم نرخ مناسب داده به مرکب را معرفی کرده است. ایده اصلی او این است که درصد زیادی از جوهر بر روی صفحه شما، می بایست جای خود را به داده بدهند فقط میزانی کمی از جوهر می بایست مفهومی را که او آن را نمودارهای بدردنخور می نامد، مورد تأکید قرار دهد. این نمودار ها شامل: خطوط، خطوط شبکه ای، خطوط روند، برچسبها و غیره می شود.
شکل بالا تأثیری را که این نمودارها بر روی ارتباط داده های شما با مخاطب می گذارد، را نشان میدهد. مواظب در هم پیچیدگی و شلوغی نمودارهای مورد استفاده خود باشید.
-
خطوط شبکه ای(gridline) را حذف کنید
خطوط شبکه ای (هم افقی و هم عمودی)، تقریباً همیشه غیر ضروری هستند. دلیل اینکه از خطوط شبکه ای استفاده می شود این است که این خطوط باعث درجه بندی شدن داده ها می شود و میتوان به صورت بصری داده ها را اندازه گیری کرد. حقیقت این است که، افراد داده ها را با مقایسه بصری نمودار داده ها با یکدیگر مقایسه میکنند. بنابراین شبکه ها تبدیل به ابزار اندازه گیری ثانویه می شود که عموماً فقط بدون دلیل، جوهر مصرف میکنند.
-
خطوط را حذف کنید.
حذف خطوط و فریم ها باعث تمیزتر به نظر رسیدن نمودارهای شما می شود و باعث میشود از خطوط گیج کننده ای که در زمان استفاده از چندین نمودار در یک صفحه ایجاد می شود، اجتناب کرده باشید
-
از خطوط روند استفاده نکنید
خطوط روند هیچ وقت اطلاعات بیشتری نسبت به برچسب ها یا نمودارهای جزء بندی شده در اختیار کاربران قرار نمی دهد. خطوط روند اغلب شواهد بدیهی را نشان میدهد و بعضی اوقات باعث گیج شدن کاربر میشود.چرا از یک خط روند بر روی یک نمودار خطی استفاده میکنیم در صورتی که نمودار خطی خود یک خط روند در درون خود دارد؟ چرا از یک خط روند در یک نمودار میله ای استفاده میکنید در صورتی که میتوان به آسانی به بالای میله ها نگاه کرد و مقدار آن را فهمید؟
-
از برچسب های غیر ضروری استفاده نکنید
هیچ کس نمی گوید که برای هرکدام از مقادیر از برچسب استفاده کنید. هیچ مشکلی ندارد که بعضی از مقادیر داده ها نشان داده نشود. زمانی که شما فقط داده هایی را نشان دهید که به پیام شما ارتباط دارد خواهید دید که نمودار شما تأثیر گذاری بیشتری دارد.
-
هر کدام از محور ها را که ارزشی ندارد حذف کنید
کار محور های Xو Y نشان دادن بصری محل داده و میزان داده است. در صورتی که طبیعت و کاربرد یک نمودار الزامی به داشتن یکی از محور ها ندارد، آن را حذف کنید. تأکید میکنیم که هدف بی کیفیت کردن نمودار شما نیست، هدف این است که فقط عناصری در نمودار باقی بماند که به صورت مستقیم پیام اصلی نمودار شما را پوشش می دهد.
هر داشبورد مدیریتی را در یک صفحه قرار دهید
هر داشبورد می بایست اطلاعات مورد نظر خود را در یک دید به مخاطب منتقل سازد. این موضوع نشان میدهد که تمام داده ها می بایست در یک صفحه نشان داده شود. اگرچه این کار همیشه آسان نیست ولی بهتر است تمام داده ها در یک صفحه ریخته شود. با این کار شما میتوانید به آسانی قسمت ها را با یکدیگر مقایسه کنید، ارتباط علت معلولی را مورد پردازش قرار دهید و کمتر از حافظه کوتاه مدت خود استفاده کنید.علاوه بر این، کاربران اعتقاد دارند زمانی که اطلاعاتی خارج از صفحات نرمال ارائه شده است، از اهمیت کمتری برخوردار است.
ولی اگر امکان ارائه اطلاعات در یک صفحه وجود نداشته باشد چه؟ ابتدا شاخص های خود در داشبورد را چک کنید و مطمئن شوید که به همه آنها احتیاج دارید. دوم، داشبورد خود را به شکلی طراحی کنید که فضای کمتری بگیرد و در آخر تلاش کنید که قابلیت تعامل را به داشبورد خود اضافه کنید به این معنی که به کاربر اجازه دهید به صورت پویا به گونه ای نما را تغییر دهد که فقط شاخص هایی نمایش داده شود که به آنها مربوط میشود.
تمرکز افراد را با استفاده مکان یابی و طراحی بصری جذب کنید
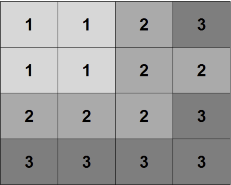
شما میتوانید با قرار دادن اجزای داشبورد خود در جایی مناسب، توجه مخاطب را به آن جلب کنید بدون اینکه از رنگ های روشن و یا سایز های بزرگ استفاده کرده باشید. مطالعات زیادی نشان داده است که کاربران به صورت طبیعی تمایل دارند بر روی بخش های خاصی از صفحه نمایش تمرکز کنند. برای مثال محققین Poynter Institute’s Eyetracker III دریافتند که کاربران نقاط متعددی از صفحه نمایش را نگاه میکنند و بر روی تعداد کمی از آن نقاط تمرکز میکنند. آنها با استفاده از دیاگرام موجود در شکل زیر ، موقعیتی که خود آن را منطقه “اولویت دار” می نامند، نشان میدهند. منطقه هایی که باعدد 1 نشان داده شده است، منطقه های برجسته و مهم هستند و تمرکز افراد را به مدت طولانی تر و بیشتر جلب میکنند. به همین صورت مناطق شماره 3 برجستگی کمتری را نشان میدهند.
 تحقیقات نشان داده است افراد تمرکز بیشتری را بر روی بالا سمت چپ و سمت چپ وسط یک نوشته قرار میدهند.
تحقیقات نشان داده است افراد تمرکز بیشتری را بر روی بالا سمت چپ و سمت چپ وسط یک نوشته قرار میدهند.
شما میتوانید از این منطقه های اولویت دار در تأکید و عدم تأکید بر روی قسمت های خاصی از داشبورد خود مورد استفاده قرار دهید. در صورتی که قسمتی از داشبورد شما نیاز به تمرکز ویژه مخاطب دارد، شما میتوانید آن را در این منطقه ها قرار دهید.
اعداد را به صورت مؤثری قالب دهی کنید
بدون شک شما از اعداد متنوعی در داشبورد خود استفاده خواهید کرد. بعضی از آنها در نمودار ها و بعضی دیگر در جدول ها قرار دارند. به یاد داشته باشید که هر جزء از داشبورد شما می بایست هدفی را دارا باشد. مهم است که شما اعداد مورد استفاده خود را به درستی فرمت دهی کنید تا کاربر به اهمیت هرکدام از اعداد پی برده و دچار سردرگمی نشود. در زیر نکاتی آمده است که می بایست هنگام استفاده از اعداد به یاد داشته باشید
- همیشه با استفاده از کاما خواندن اعداد را آسانتر کنید. برای مثال به جای 2345، بنویسید 2,345
- فقط در زمانی که نیاز است از اعشار استفاده کنید. برای مثال به ندرت اتفاق می افتد که در مورد دلار نیازی به استفاده از اعشار باشد مثل 123.45$. در مورد درصد هم این موضوع صادق است. از اعشار کمتر استفاده کنید تا داده های شما با کیفیت تر به نمایش درآید. برای مثال میتوانید به جای 43.21% فقط بنویسید 43%
- فقط زمانی از علامت دلار استفاده کنید که مجبورید نشان دهید که به مقادیر پولی اشاره میکنید. اگر از نمودار یا جدولی استفاده میکنید که به کلی مقادیر مربوط به درآمد را نشان میدهد و برچسبی وجود دارد که به روشنی به این موضوع اشاره میکند، میتوانید با حذف علامت دلار فضای بیشتری بدست آویرید و حجم فایل خود را سبکتر کنید.
- اعداد بزرگ خود را تبدیل به واحدهای میلیونی یا هزار تایی کنید. برای مثال، به جای نمایش16906714 میتوانید بنویسید 17m
به صورت مؤثری از برچسب ها و عناوین استفاده کنید.
افراد اغلب نمیتوانند به صورت مؤثری از برچسب ها استفاده کنند. اگر مشتری شما به داشبورد شما نگاه کند و بپرسد” ببخشید، در اینجا منظور چیست؟” شما احتمالاً در برچسب های خود مشکل دارید. در زیر دستورالعمل هایی برای استفاده مؤثرتر از برچسب ها آورده ایم.
- همیشه از یک برچسب زمانی بر روی داشبورد یا گزارش های خود استفاده کنید. این کار باعث میشود زمانی که به صورت ماهانه یا سالانه گزارش هایی ارائه میشود، سردرگمی کمتری اتفاق افتد.
- همیشه متنی را در داشبورد یا گزارش قرار دهید که نشان دهد داده های مربوط به شاخص در چه زمانی بدست آمده است. زمان بدست آمدن داده یکی از عوامل مهم در تحلیل یک شاخص است.
- برای هرکدام از اجزاء، از یک عنوان توصیفی استفاده کنید.این کار باعث میشود کاربران در مورد چیزی که می بینند، اطلاعات کافی داشته باشند. تلاش کنید از به کار بردن عناوین مبهم با کلمات مخفف و علامت ها، پرهیز کنید.
- هرچند این کار غیر شهودی به نظر می رسد ولی تلاش کنید با استفاده از رنگ های روشنتر نسبت به رنگ داده ها تأکید را بر روی برچسب ها بردارید. رنگ روشن باعث می شود اطلاعات مورد نظر به کاربر منتقل شود ولی باعث حواس پرتی او نشود. بهترین رنگ ها برای برچسب رنگهایی است که در طبیعت یافت میشود: خاکستری روشن، قهوه ای، آبی و سبز